Hugging Priority 와 Compression Resistance Priority 를 설명하기 앞서 Intrinsic Content Size 에 대해 가볍게 알고가자면...
Intrinsic Content Size
UI framework 에서 제공하는 일부 뷰에는 컨텐츠 고유 사이즈(Intrinsic Content Size)라는 개념이 있음
→ 예. UILabel, UIButton 등 텍스트나 이미지 크기에 따라 크기가 결정되는 뷰
→ 다른 뷰들 간에 걸린 제약에 의해 본래 Intrinsic Content Size 보다 줄어들거나 늘어나게 됨

→ Label 의 leading / trailing 또는 width / height 등이 설정되지 않았는데도 에러가 발생하지 않음
→ Label 안에 들어가는 텍스트의 길이나 크기에 따라 고유 크기를 갖기 때문에 크기를 지정해주지 않아도 에러가 발생하지 않는 것
이 때 더 늘어나게 되는 것에 대해 저항하는 제약을 Content Hugging 이라 하고 더 줄어들게 되는 것에 대해 저항하는 제약을 Content Compression Resistance 라고 함
Intrinsic Content Size 의 변경에 대한 제약에 대해서도 우선순위가 있음
우선순위에 따라 Intrinsic Content Size 보다 더 늘어나게 되었을 때 사이즈를 늘어나게 할 것인지 줄어들게 할건지 정할 수 있음
Content Hugging & Content Compression Resistance
# 상황
- UIView 안에 두 개의 라벨이 있음
- 상단 라벨에 constraints 를 top,leading, trailing 에 각 20 씩 줌
- 하단 라벨에 constraints 를 bottom, leading, trailing 에 각 20 씩 줌
- 그리고 다시 상단 라벨의 아래쪽으로 constraints 를 20 만큼 주었음
-> 둘 중 하나의 고유 크기를 유지하지 못하게 되는 상황이 되어 에러가 발생함
"Set vertical hugging priority to ..."
-> 둘 중 하나의 우선순위를 변경해주어야 함
Content Hugging Priority
→ 우선순위가 높으면 내 크기를 유지하고 우선순위가 낮으면 크기가 늘어남
따라서 위 상황에서 상단 라벨은 늘어나게 하고 싶고 하단 라벨은 크기를 유지하고 싶다면 상단 라벨의 (Vertical) 우선순위를 낮추면 됨

→ 상단 라벨의 Content Hugging Priority 의 Veritical 값을 251 → 250 으로 낮추었음
→ 에러가 사라지며 상단 라벨이 늘어난 것을 확인 할 수 있음
- 라벨에 여러 줄을 넣기 위해 Lines 속성을 0 으로 설정
- 그런데 상단 라벨에 매우 긴 텍스트를 넣는다면 또 에러가 발생함
-> “Set vertical compression resistance priority to …”
- 상단 라벨에 너무 긴 텍스트가 들어가서 표시할 공간이 부족한 상황
-> 둘 중 어떤 것이 줄어들어야 할지 알 수 없어서 발생하는 에러
-> 둘 중 하나의 크기가 줄어들어야 하는 상황
Content Compression Resistance Priority
→ 압축에 대한 저항
→ 우선순위가 높으면 자신의 고유 크기를 유지하고 우선순위가 낮으면 크기가 줄어들게 됨
■ 상단 라벨의 텍스트가 잘리는 상황이 되더라도 하단 라벨의 크기가 유지되길 원함
→ 하단 라벨의 우선순위를 높이기
■ 만약 하단 라벨의 우선순위가 상단라벨보다 낮게 되면 상단 라벨의 공간은 늘어나고 하단 라벨은 공간이 작아짐

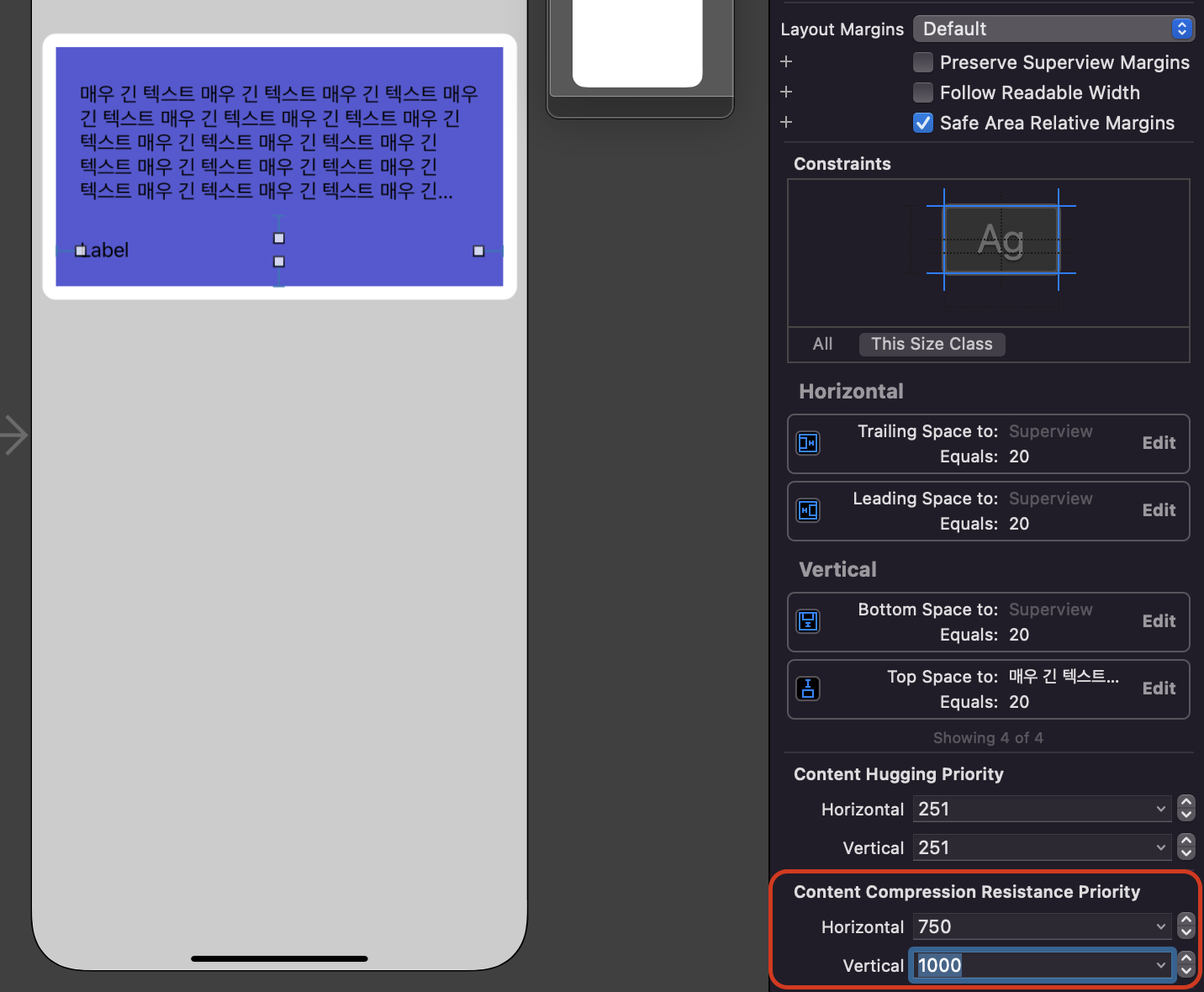
→ 하단 라벨의 Content Compression Resistance Priority 의 Vertical 값을 750 → 1000 으로 높임
→ 에러가 사라지며 상단 라벨은 나머지 텍스트가 ... 으로 보여지며 하단 라벨의 크기는 고정되는 것을 확인 할 수 있음
참고.
Auto Layout Guide: Anatomy of a Constraint
Apple Docs — intrinsicContentSize
AutoLayout Hugging priority와 Compression Resistance priority 비교
'# iOS | Swift' 카테고리의 다른 글
| ViewController Life Cycle (0) | 2022.01.03 |
|---|