KavSoft 채널의 튜토리얼에 대한 내용을 하나씩 해보면서 SwiftUI에 대해 공부해보려고 합니다.
따라서 이 글은 위 튜토리얼에 대한 정리 글입니다.
- Xcode 14.1
- iOS 16.1
** 코드는 일부 수정하여 영상과 조금 다를 수 있습니다.
이번 내용은 이미지를 선택하여 Context Menu를 띄워보는 것을 학습합니다.
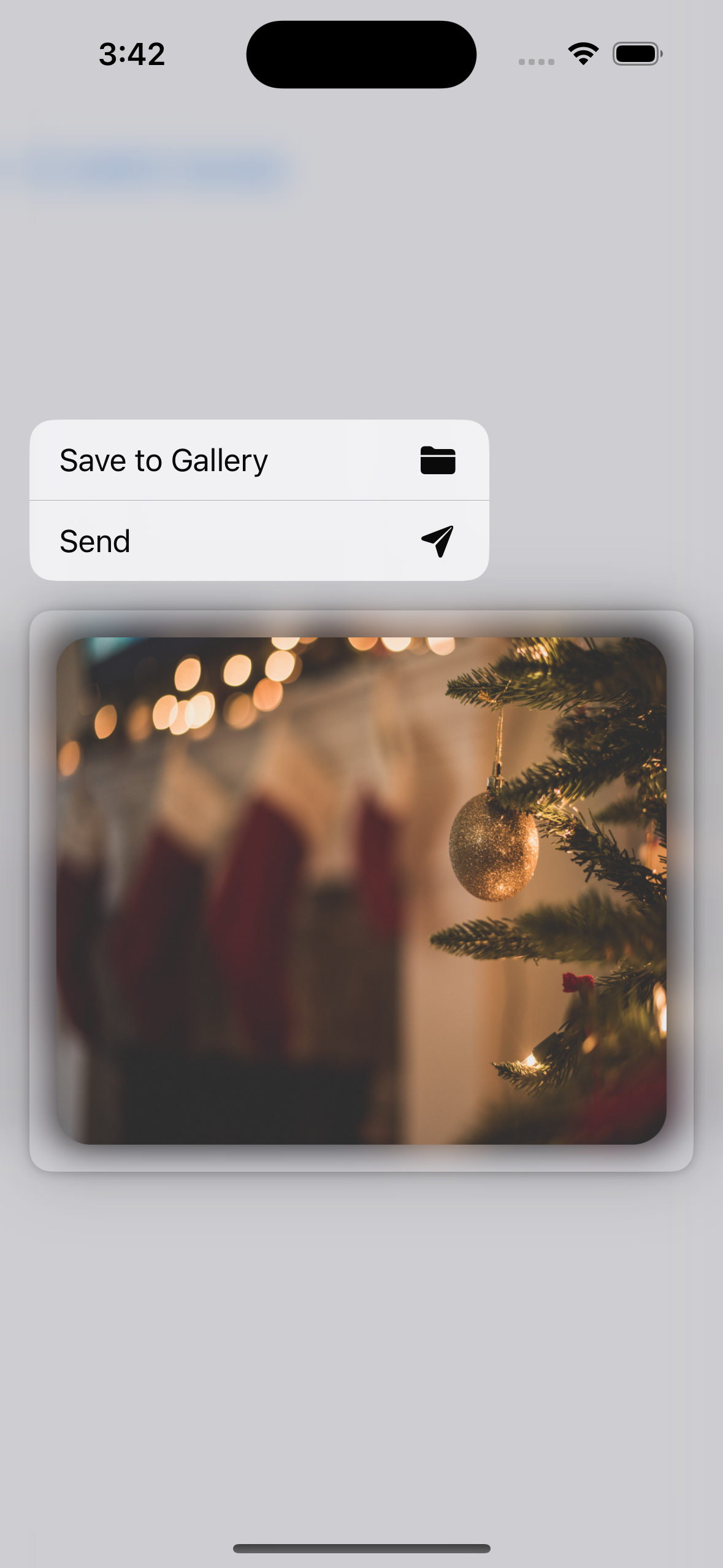
이미지 하나를 준비하고 추가합니다.
앞에 Image와 관련된 modifier들을 제외하고 Context Menu와 관련된 것은 .contextMenu modifier 부분입니다.
영상 예제는 Image와 Text를 사용하였지만 당연하게도 Label 을 대신 사용할 수 있습니다.
struct ContextMenu: View {
var body: some View {
Image("christmas")
.resizable()
.frame(height: 300)
.cornerRadius(20)
.padding()
.contextMenu {
VStack {
Button {
print("save")
} label: {
HStack {
Label("Save to Gallery", systemImage: "folder.fill")
}
}
Button {
print("send")
} label: {
HStack {
Image(systemName: "paperplane.fill")
Text("Send")
}
}
}
}
}
}
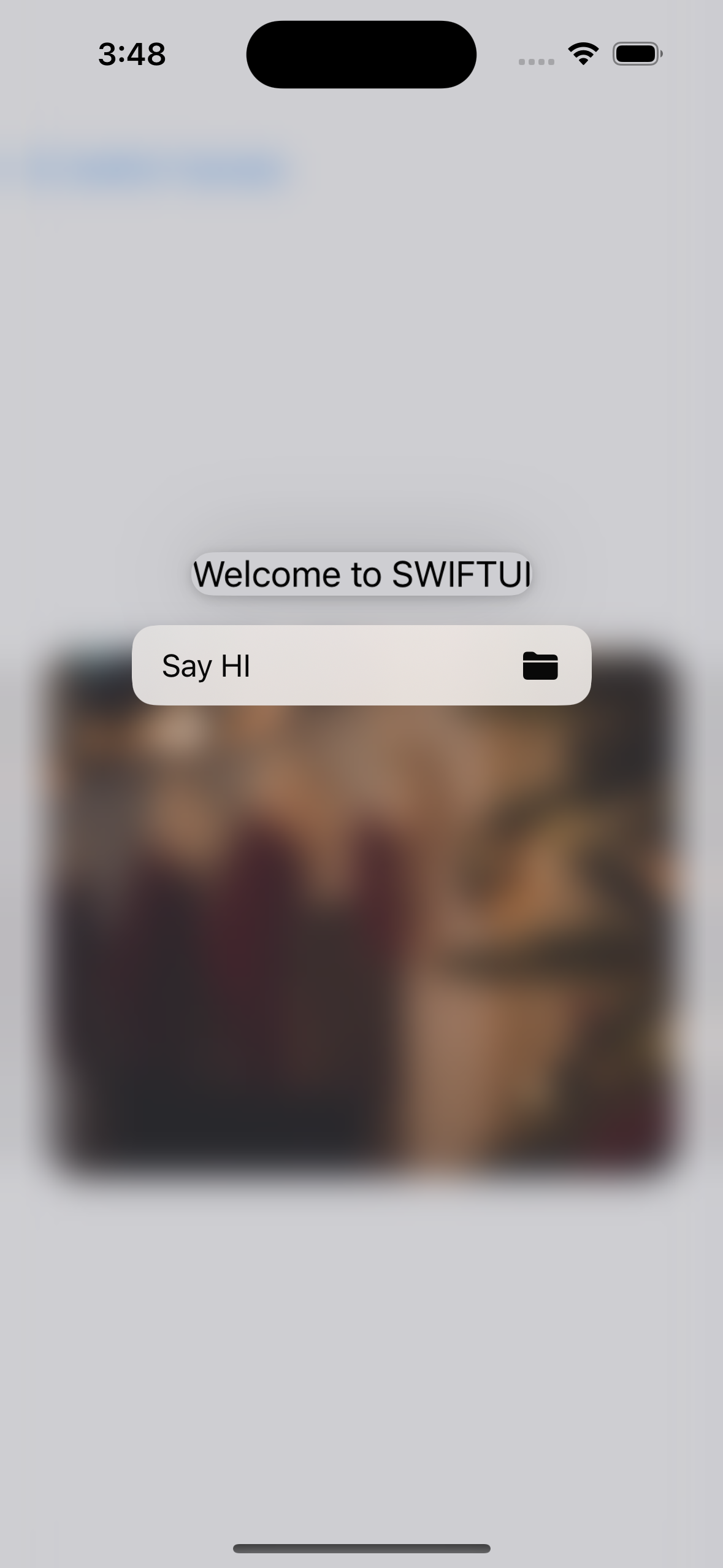
영상 내용 보다 조금 더 다양한 시도를 해보았는데 텍스트 뷰에 버튼을 추가해보았습니다.
위 이미지와 마찬가지로 해당 텍스트를 살짝 꾹 눌렀을 때 컨텍스트 메뉴가 나오고 특정 메뉴를 선택하면 해당하는 액션이 동작하게 됩니다.
Text("Welcome to SWIFTUI")
.contextMenu {
Button {
print("hi")
} label: {
Label("Say HI", systemImage: "folder.fill")
}
}


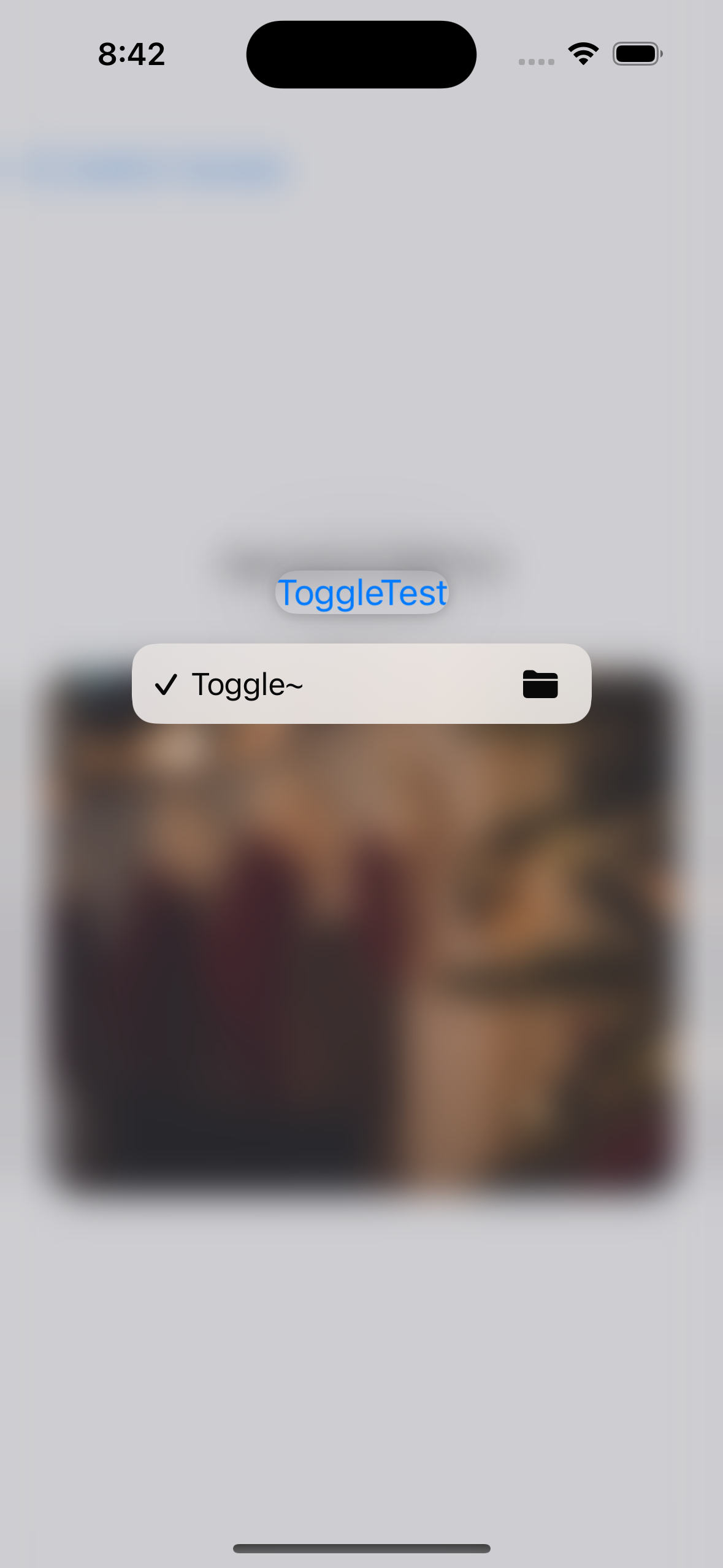
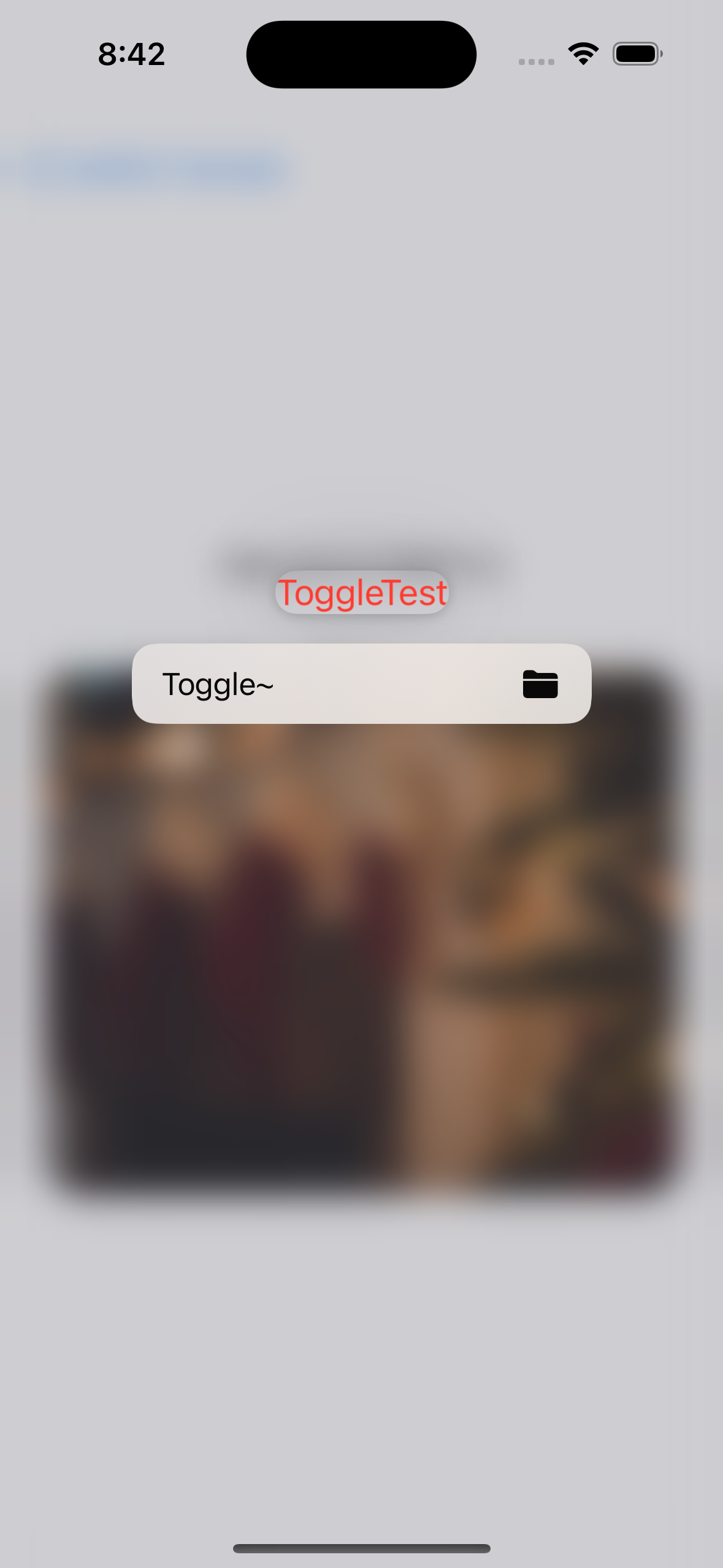
조금 더 궁금하여 버튼 대신 토글을 추가해보았습니다.
State 변수를 하나 두어 토글되는 값에 따라 텍스트 색상이 변경되도록 하였는데 버튼과 토글의 차이는 컨텍스트 메뉴 앞에 체크 표시가 붙게 됩니다.
Text("ToggleTest")
.foregroundColor(isOn ? .blue : .red)
.contextMenu {
Toggle(isOn: $isOn) {
Label("Toggle~", systemImage: "folder.fill")
}
}


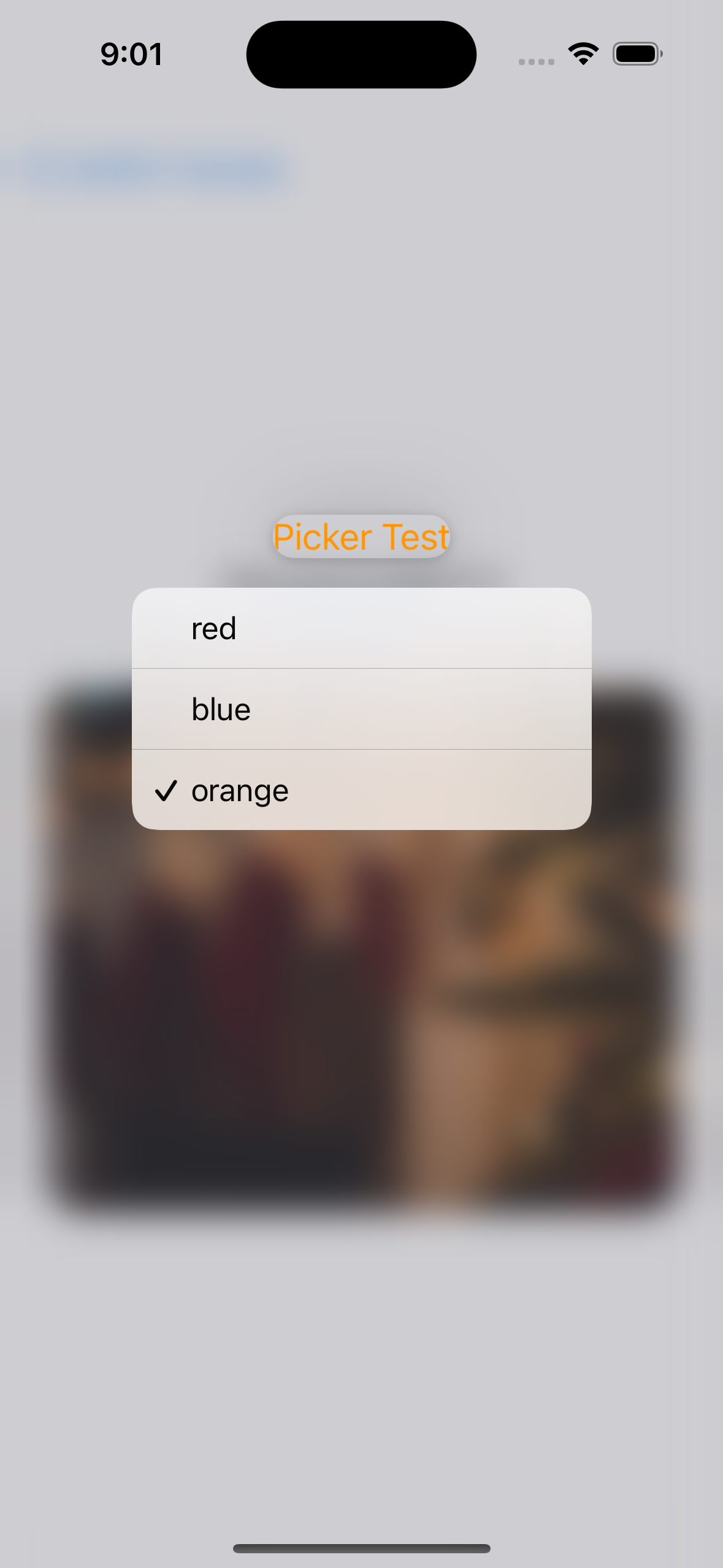
마지막으로 Picker로 테스트 한 번 해보았는데! 처음엔 어떤 느낌으로 되는 건가 싶었지만 결국 살펴보면 "메뉴" 형태로 만들 수 있는 것들을 모두 이용할 수 있는 듯 합니다.
다음과 같이 텍스트 뷰의 contextMenu 클로저 안에 Picker를 넣고 색상을 나타내는 배열을 사용하여 메뉴를 만들었습니다.
메뉴에는 문자열로 보여주어야 하기 때문에 description 형태로 넣었으나 selection의 타입은 Color 타입이 됩니다. 이런식으로 작성하게 되면 특정 메뉴를 선택하였을 때 State 변수인 color에 선택한 메뉴의 색상이 저장되고 해당 텍스트 뷰의 글자 색이 변경되는 것을 확인할 수 있습니다.
Picker의 경우에도 선택되는 항목이 존재하기 때문에 선택된 항목에 대해서 체크 버튼이 생깁니다.
let colors: [Color] = [.red, .blue, .orange]
@State private var color: Color = .black
Text("Picker Test")
.foregroundColor(color)
.contextMenu {
Picker("pick color", selection: $color) {
ForEach(colors, id: \.self) { color in
Text(color.description)
}
}
}
'# iOS | Swift > --- SwiftUI' 카테고리의 다른 글
| SwiftUI Tutorials_ Image Picker (0) | 2022.11.21 |
|---|---|
| [공식문서] SwiftUI_ ContextMenu (0) | 2022.11.16 |
| SwiftUI Tutorials_ Search Bar (0) | 2022.11.15 |
| SwiftUI Tutorials_ TopBar Style TabView (0) | 2022.11.09 |
| SwiftUI Tutorials_ TabView (0) | 2022.10.31 |